Artikel ini akan mengajar menambah Facebook Comments di Blogger dengan beberapa langkah.
Bina Facebook App
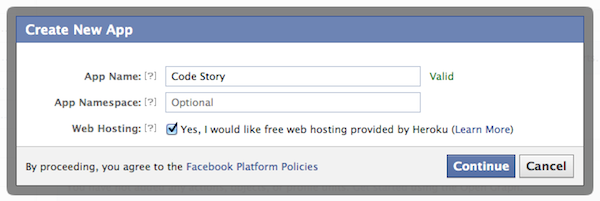
Pergi ke laman Facebook Developer dan klik pada butang Create New App.Klik Continue dan lengkapkan Security Check. Klik Continue lagi dan anda akan dibawa ke laman ini. (Jika pop-up Host your site with Heroku timbul. Hanya klik Cancle)
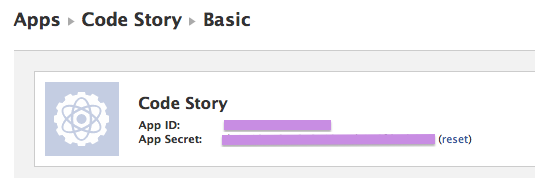
Anda akan diberi nombor App ID. Save App ID pada notepad kerana kita akan menggunakannya nanti.
Optional: Jika mahu menambah Admin komen anda klik pada Setting>Developer Roles>Administrators
Tambah kod pada Blogger Template
Pergi ke Blogger Dashboard>Template>Edit HTML dan cari <head> . Tambah kod ini di bawahnya.
<meta content='Facebook App ID' property='fb:app_id'/>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='article' property='og:type'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='article' property='og:type'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
Tukar Facebook App ID dengan App ID yang anda save pada notepad tadi.
Kemudian, cari <div class='comments' id='comments'> dan tambah kod ini di bawahnya.
<fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='500'/>
Anda boleh tukar lebar ruang komen mengikut yang anda suka. Contoh: width=400, width=600.
Jangan lupa Save template Anda.
Perlukan Bantuan?
Tutorial ini cuba ditulis semudah yang mungkin. Jika anda masih baru di Blogger dan perlukan bantuan, tinggalkan komen di bawah. Selamat mencuba.












Post a Comment